Fast & Easy: 7 ways publishers can boost website performance
Revenue generation for publishers used to be simple: You increased circulation, then sold more ads. That was pretty much all there was to it.
My, how the world has changed. Today, digital publishers are grappling to strike a perfect balance of display advertising, sponsored content, native content, ecommerce, events, memberships and subscriptions.
These are all signs of an industry that has moved way beyond spots and dots to one where the reader is front and centre. As a publisher, your business performance is now inextricably linked to UX. If readers don’t enjoy visiting your site, or (even worse) they leave feeling frustrated, it’s highly likely that your earning potential will suffer.
This means the missing link between your audience and your bank account is your website performance.
A high performing website makes it easier to be found on Google. It’s also more likely that readers will stick around to engage.
But what actually is great performance?
How can performance be measured?
And most importantly, what can you do, right now, to boost your website’s performance?
Why performance matters to publishers
Publishers typically think of performance solely as page load speed, which absolutely is an important measurement.
The BBC noticed that, for every additional second a page takes to load, 10 percent of users leave.
Yet, when it comes to generating revenue, other factors are at play. A fast loading page is useless if readers aren’t engaging with content. A more effective and user-centric way to assess performance is its relationship to engagement.
Publishers must go beyond page load time
The best way to think about engagement is to put yourself in your readers’ position.
As a reader, what is most important to you?
- The content is valuable.
- You receive the correct page/article.
- You aren’t made to wait.
- The website is laid out in a user friendly way.
- It’s responsive (it does what you want it to do, e.g. allows you to complete a form, submit a request etc.).
It’s good news if you’re seeing any of the following trends as these are all healthy signs of an engaged audience:
- More traffic: readers are returning (and bringing their friends)
- Longer sessions: people are sticking around to explore your site
- Low bounce rate: people aren’t leaving
- Interactivity: people are clicking, scrolling etc.
- Conversions: people are paying for content
Metrics of engagement and performance
Web performance architect Simon Hearne recently featured in a Digiday webinar. During this web performance deep-dive, he explained the seven metrics that are likely impacting your revenue:
- Time to First Byte (TTFB): The speed of delivery from your domain
- Document Object Model (DOM) Ready: How quickly html and scripts are loaded
- First Paint: The first time something on the page is rendered
- First Contentful Paint: When your user might actually see some content
- Time to Visually Ready: When key content is visible
- Page Load Time: The one we’re all familiar with – how long it takes for a page to load
- Time to Interactive: When the page is responsive to input
According to Hearne, in order to prove engagement and demonstrate value to potential clients, these are the performance goals publishers should be aiming for :
Tools to measure website performance and engagement
Fortunately, a number of tools exist to help you measure website performance and engagement.
The Code Company love PageSpeedInsights, which is a free tool that uses both lab and field data to report on the desktop and mobile performance of your site.
Using PageSpeedInsights couldn’t be simpler. You just enter your website URL, press ‘analyse‘ then wait for a detailed report to be generated.

Another similar tool is web.dev Measure, which measures site performance and provides tips for improving the user experience. And if you sign in, you can track your site’s progress over time.
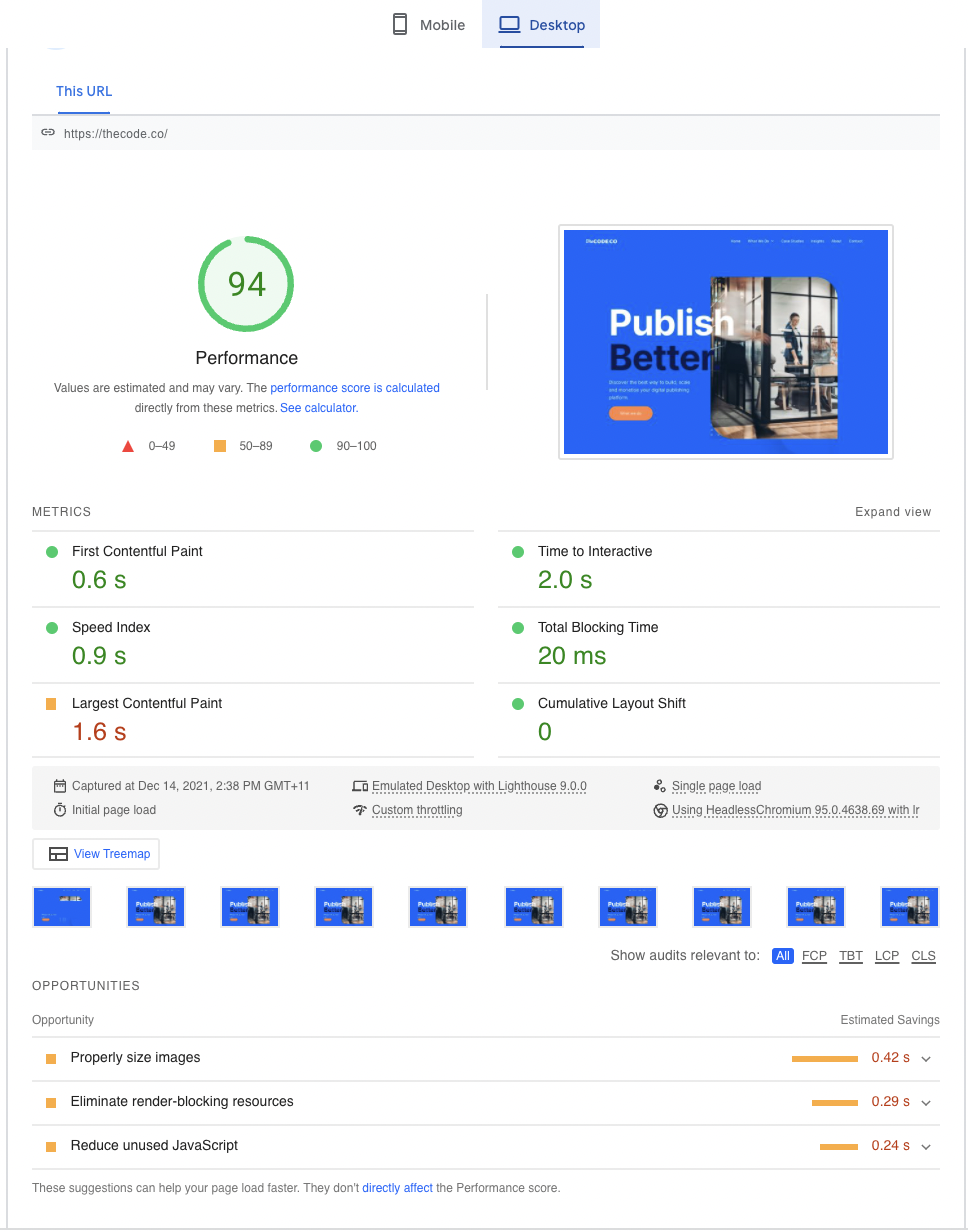
Both PageSpeedInsights and web.dev are powered by Google Lighthouse. Lighthouse is an open-source, automated website auditing tool that can also be used to provide insight into the overall SEO health of your publishing platform. And being Google-sponsored, you can be sure that any tips Lighthouse offers will genuinely contribute to improving your search rankings.
Here’s a screenshot of the Lighthouse user dashboard:
Outside of Google products, there are a number of other paid tools, like Pingdom, that offer additional features such as uptime monitoring, transaction monitoring, server monitoring, and an alerting system that detects issues with your site.
7 performance wins for WordPress publishers
Now that you have a handle on how well your site is performing, you can start making some positive changes to your digital publishing platform.
Here are the 7 most important actions to improve website performance:
Most of these actions will be effective regardless of your CMS. But in our experience, WordPress is the most customisable for publishers. It also offers the best options when it comes to hosting performance, caching and integration with adtech.
1. Tackle third-party data
Third-party scripts present a delicate balancing act for digital publishers. Videos, ads, social sharing buttons, and analytics are all an essential part of running a profitable media business. But this same third-party data is also the biggest source of poor website performance. The more javascript on your site, the slower your Time To Interactive (TTI).
The third-party challenge is made even harder for development teams who are typically trying to balance the competing demands of different departments. With this in mind, the first step to improving performance is to treat the project as a change management initiative.
READ MORE: The importance of change management during digital transformation
The Telegraph detailed their journey to create a culture of performance, which centred on improving the performance of third-party scripts.
“Improving the performance impact of third-party scripts on a website takes time; results won’t come overnight, but by being patient and chipping away slowly, eventually these efforts will be rewarded.”
–Gareth Clubb – Principal Software Engineer, The Telegraph
2. Serve your most important content first
You want to engage readers and keep them on your site. So do you really want the first thing they see to be an advert? By preloading fonts, the browser is free to start painting text immediately rather than waiting for the font to load.
Alternatively, you can use the swap function to control font performance with font display.
“Swap gives the font face a zero second block period and an infinite swap period. This means the browser draws text immediately with a fallback if the font face isn’t loaded, but swaps the font face in as soon as it loads. Similar to block, this value should only be used when rendering text in a particular font is important for the page, but rendering in any font will still get a correct message across. Logo text is a good candidate for swap since displaying a company’s name using a reasonable fallback will get the message across but you’d eventually use the official typeface.”
3. Optimise images and improve ad setup
Sometimes referred to as ‘asynchronous loading’, lazy loading is one of the easiest ways to optimise site performance and improve page load speed. When assets are lazy loaded, the load process is deferred until that image or advert appears in the viewport (i.e. when the reader scrolls down). This means it is rendered only once, at the time of viewing.
And to beat the bloat, ensure your editorial team knows how to optimise images for WordPress.
READ MORE: How to improve site performance using Google Ad Manager
3. Move to managed hosting
A large part of The Code Company’s work is helping digital publishers transition to the next stage in their growth journey. And we often meet clients in a state of extreme frustration because they’re doing ‘all the right things’ to speed up their site, yet it’s still performing badly.
In almost every case, their situation improves (and they see significant cost savings) when we move them to an enterprise-grade managed hosting solution.
In our experience, the best hosting solutions are built for WordPress. Services like WP Engine and WordPress VIP provide some of the fastest average response times and offer heavy caching by default. Top tier managed hosting services also offer uptime protection and data centre redundancy to ensure your site loads when it’s supposed to.
READ MORE: THE BEST HOSTING SOLUTIONS FOR WORDPRESS PUBLISHERS
5. Reduce DOM complexity
Document Object Model (DOM) refers to the amount of work a browser has to do to render a page. So it makes sense that if your browser is rendering a heap of content from a JavaScript file, your DOM starts to look a little complex. By rendering on the server, it reduces your browser’s workload. SEO will generally improve too because content is easy for Google to index and crawl.
6. Defer javascript
What happens when humans try to do too many things at once? We get overwhelmed and become ineffective. The same is true for browsers. If you want to improve website performance, you need to help the browser focus.
When performing website discoveries for new publishing clients, we often find old scripts that are no longer being used. You can score some quick wins by removing these redundant scripts and deferring any that are non-essential (see point 5 for more information).
By deferring non-essential scripts, you allow users to interact with critical content while the non essential content loads.
7. Ditch SaaS publishing platforms and templates
If you’re a publisher that’s serious about performance, stay away from SaaS sites. They lack the flexibility, security and ownership that growing media companies demand.
We’re firmly convinced that WordPress is the best solution for media companies. It is open-source and fully customisable meaning you only build what you actually need. And when it comes to website performance, leaner is always better. The Code Company’s philosophy has always been ‘anti-complexity’. How can you achieve the most powerful business results in the simplest possible way?
When building your site, a skilled WordPress development agency can also minify JavaScript and CSS code to improve site speed and accessibility.
The future of website performance
Given the current pace of change, it’s hard to predict exactly what lies ahead for digital publishers. Yet the impending Google search algorithm update is likely to have far reaching implications.
What we do know for sure is that UX will be more important to SEO than ever before. So now is the time to make your website a high performer.