The future of web design comes in blocks
Are you designing or overseeing the design of a new website?
Before you dive in, let us share a few lessons on block web design to helo you future-proof your website and work more efficiently.
Block design has evolved how users can edit their content in CMS
Over the last few years, content management systems (CMS), including WordPress, have been moving towards richer content editing experiences.
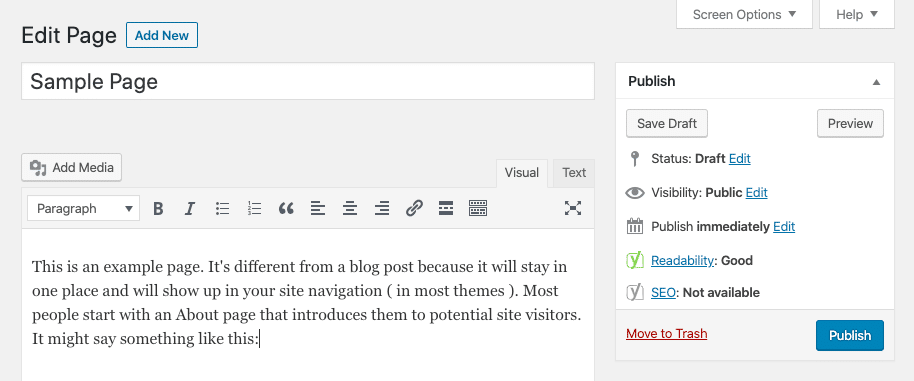
For example, with the launch of Gutenberg in 2018, WordPress transitioned from the traditional content editor, which was much like a single large text area, through to visual page-building experiences, so you can preview things in real-time.

This transition from standard “pages” through to richer content editing experiences presents great opportunities for publishers to do a lot more with their CMS.
If you’ve been involved in any kind of website design project in the last decade, you’ll be familiar with this experience. Website designers first design style guides, then design individual layouts, like a home page design, a content page design, and so on.
This is now becoming a less efficient way to design a website. Moving towards a block-based approach offers many significant advantages. Let’s dig deeper.
READ MORE: Gutenberg Full Site Editing: What does it mean for digital publishers?
What is block design?
Designing by block can also be called designing by module. Whereas some designers focus on pages and templates, module design involves designing the different segments needed on a page.
Building a scalable, consistent and easy-to-modify website, depends on how it is designed.
With multiple different sections designed, coders and developers can then create each module and compile them in different sequences to create unique pages and templates.
Think of modules like lego. With block design, you can use your unique building blocks to very-easily create a number of ‘different’ pages that still fit within your brand, since they use the same elements, colours, and other design aspects.

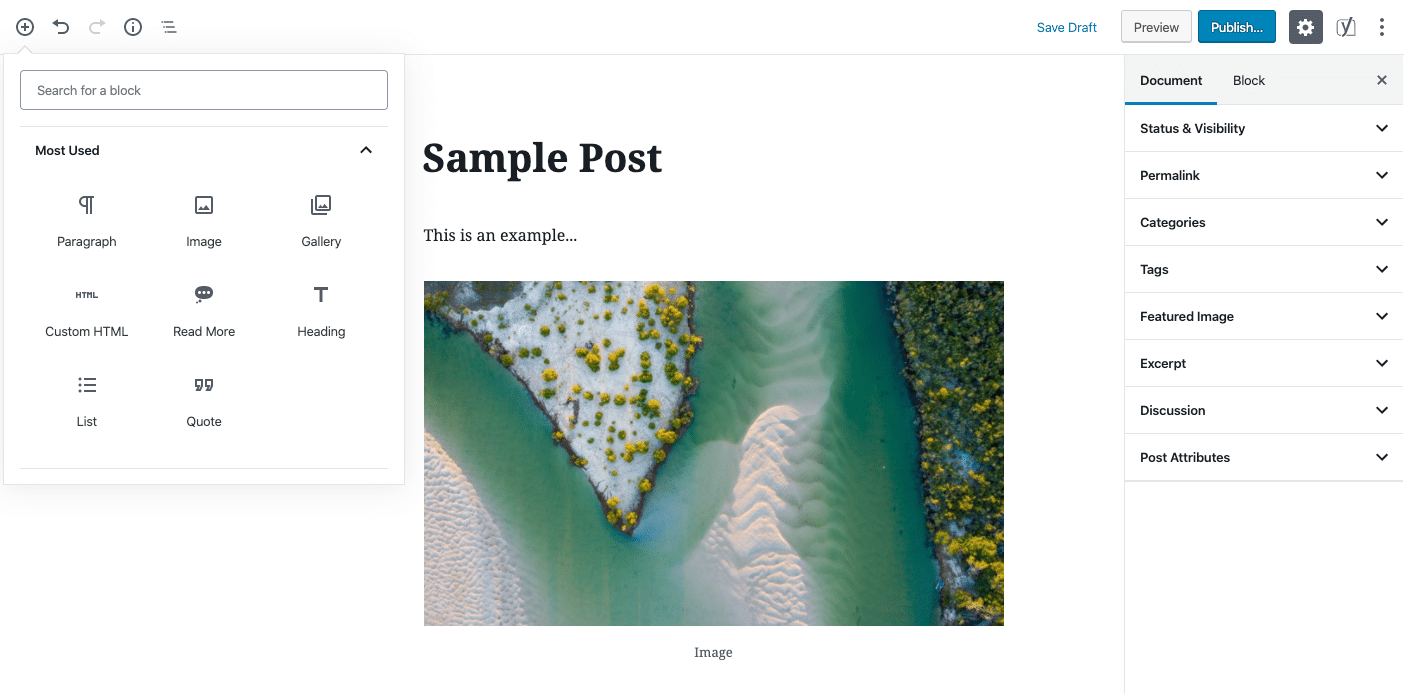
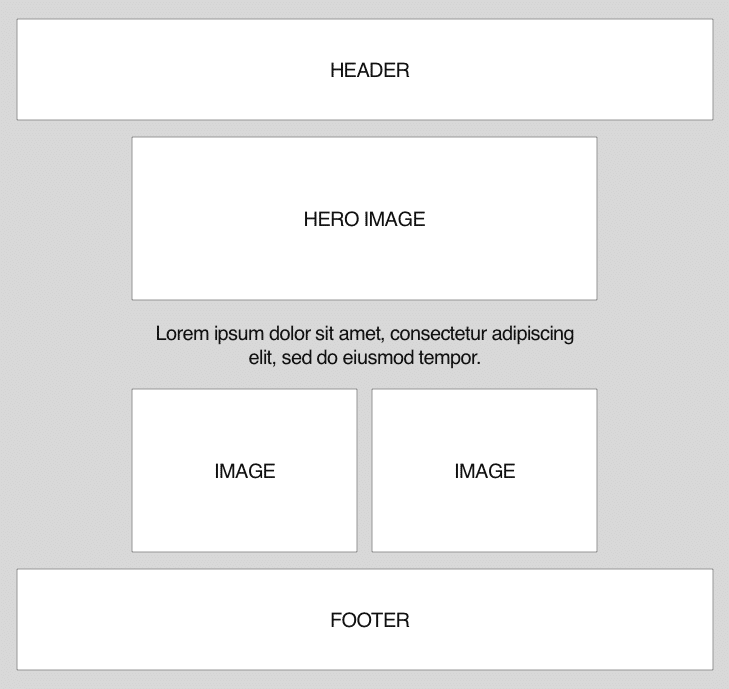
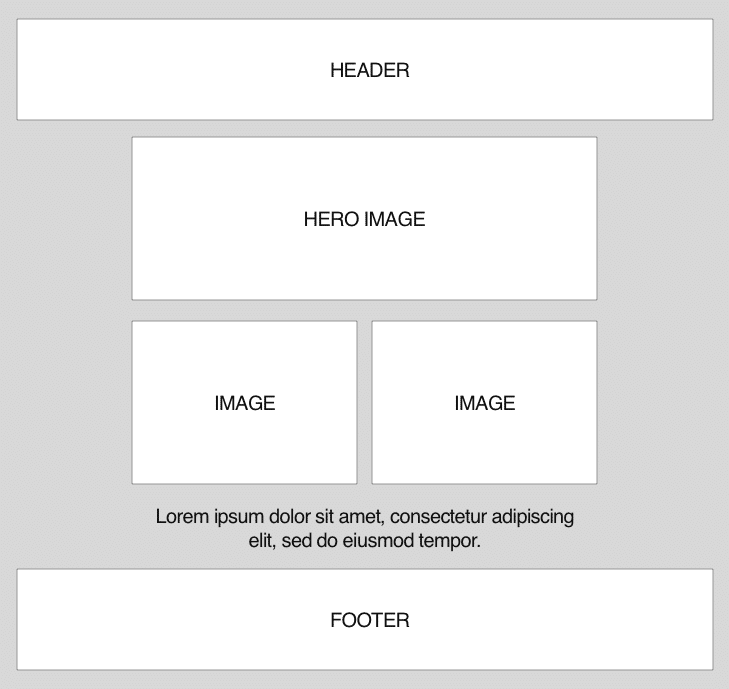
Let’s say, for instance, you want to build a website using the Gutenberg editor – WordPress’ default editing experience that is block based. You design the main structure, such as the header and the footer, and in the content of the post, the Gutenberg editor let you move blocks around to find the perfect combination needed when creating the content.
READ MORE: Gutenberg, Advanced Custom Fields or Beaver Builder? Understand your page building options
Here is a rough idea of how the block design works using Gutenberg, but many other tools also permit us to create a concept of block design, such as ACF ( Advanced Custom Fields ).

Why is block based design better
1. Page layout designs can varied with minimum effort
Creating multiple page layouts sounds like a lot of design work, but if they look more or less the same, or follow a branded style, it can be a false indicator of effort. Designers can construct different page layouts by copying certain elements and tweaking others so that it works as a different page.
For example, if you offer different types of solutions, these pages can follow the same layout and have the same structural elements, but can look different with just a few minor changes.

The second option offers the structure in terms of the header and the footer, but a small change in the positioning of the modules in the content area can make the page or post look very different.

It means individual pages and posts can be modified by content creators easily without needing further support or assistance from designers or developers.
2. Building modules is more cost and time efficient
Traditional design often involves building similar pages but each requiring minor variations. This can be a time consuming and expensive process for minimal return on that resource investment.
Using block design means requires fewer design elements and options. This makes things easier for your designers, is more cost-efficient for your company, and faster for your development team and content creators to put together.
READ MORE: Designing a publishing website? Here’s what you need to know.
3. Block design is more flexible
The block design approach basically breaks the design into small parts. These are built independently and then later combine into a customisable page which makes a website more flexible in terms of layout and content.
Having your website designed in blocks gives you the flexibility to pull together different pages based on elements. Instead of having a client give you 10 designs to quote off, you could get an inventory of blocks and still be able to create all the different page layouts the client sees.
You can think of blocks like puzzles with lots of small pieces you can rearrange and configure as required to best suit your needs.
4. Your website can evolve with your business
When you have separate building blocks of a website, that website can grow, shift, and change along with your business.
It’s much easier to put together a page for a new solution or offering using elements from existing (and branded) pages, instead of designing an entirely new one. And, having different modules ensures a scalable website, no matter what you have to add or remove.
The use of block design means businesses can opt for websites that are more affordable and quick to launch, but can be easily modified to suit their needs.
You may even choose to use a standard (and inexpensive) theme. Block design allows you to customise your layout and design however, so it’s eye-catching and uniquely yours.
Communication & Branding Agency, Enigma, created this helpful video to explain the block design better:
Block design is just one piece in the puzzle of successful digital publishing architecture. To realise the true potential of the WordPress block editor it’s vital that your website is high performance, customised to your unique business workflows and optimised for future growth.
Creating exceptional digital experiences is what The Code Company do best. So feel free to drop us a line to see how we can help your content business to publish better.